WordPressのテーマからデザインしてWebサイトを作るために、自分のMacの中に仮想サーバを作ってみました。テーマをデザインすることよりも、引っ越しするほうが難しく思います。WordPressの引っ越しは、
「データをエクスポート」して、新しい環境にあわせて「データの一部を書き換えて」から、「インポートする」のですが、データの書き換えが特に私には難しかったので、なんとか避けられないかと思い、面倒くさい手動で引っ越すことにしました。何百ページもあったりすると、手動ではとてもできませんが、ローカルで作っていた私のブログなんて、せいぜい20ページくらいです。データを書き換える方法を勉強したり、プラグインを探したりするより、手動のほうが早いとふみました。
事前にしておくこと
引っ越し先にWordPressをインストールして、設定しておく(別記事参照)。
引っ越し先のサーバにファイル転送ソフトでアクセスできるように設定しておく。
 自分のパソコンにあるWordPress(ローカル開発環境にあるWordPress)の管理画面にログインする。
自分のパソコンにあるWordPress(ローカル開発環境にあるWordPress)の管理画面にログインする。
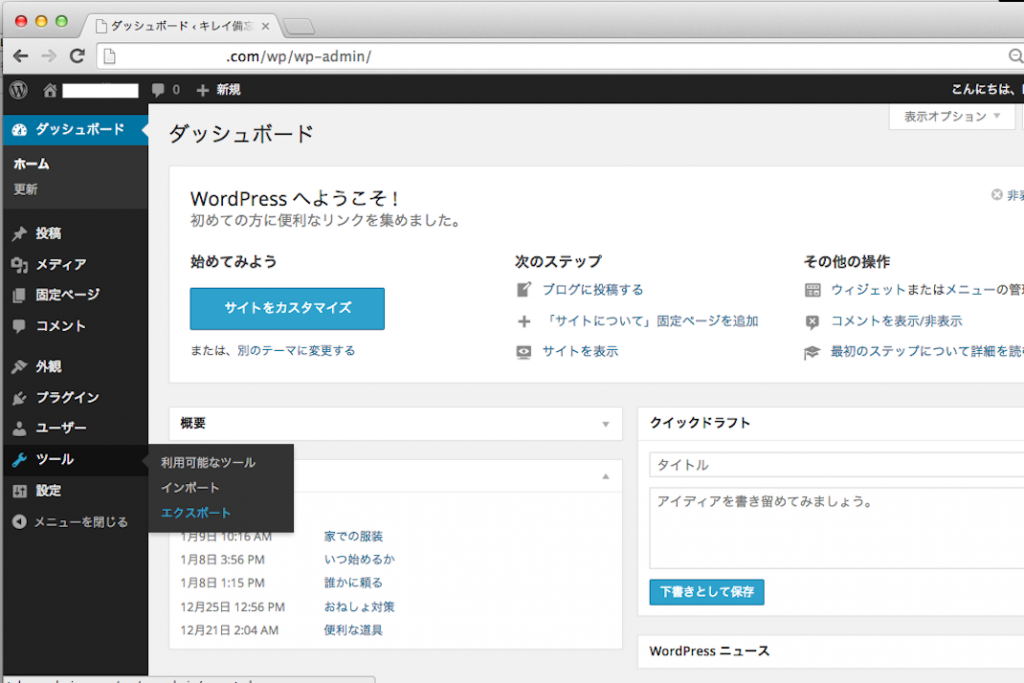
ツール→エクスポート
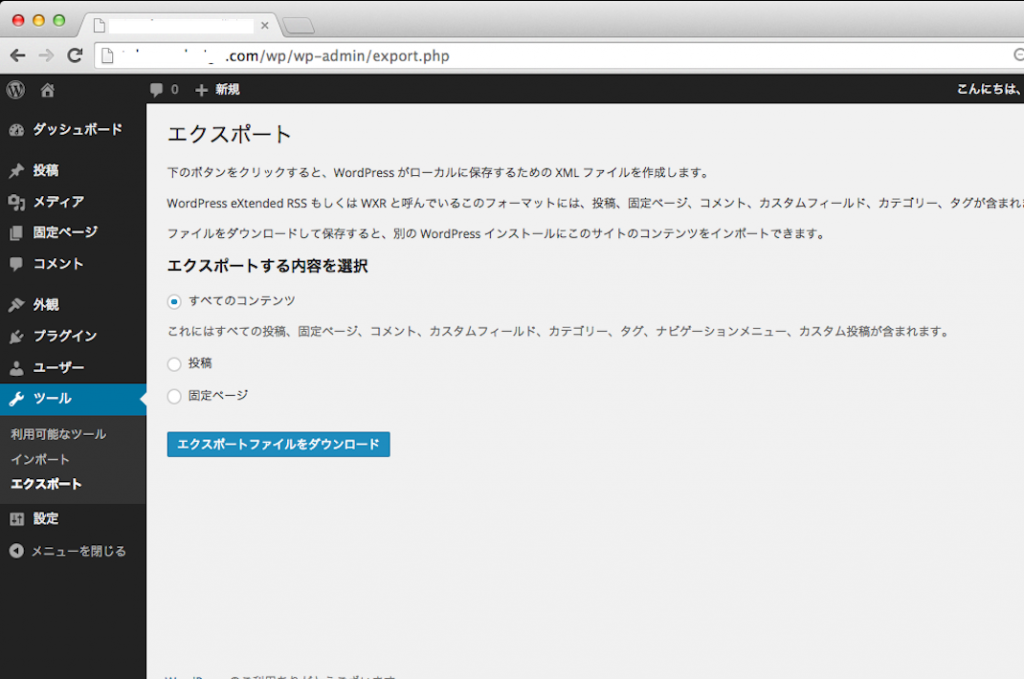
「エクスポートする内容」は「すべてのコンテンツ」を選択
「エクスポートファイルをダウンロード」をクリック
ローカルにダウンロードされます。特に何も設定していない私はダウンロードフォルダにエクスポートファイルができていました。(わかりやすいようにデスクトップに移動させます。)
作ったテーマをアップする
独自テーマを作っていたので、テーマのファイルをバックアップします。ファイル転送ソフトで、引っ越し元のサーバーに(私の場合は仮想サーバ)アクセスし、wp-content ▷themes ▷独自テーマをフォルダごとコピーします。(わかりやすいようにデスクトップに移動させます。)uploadsフォルダから、画像を別にバックアップします。
引っ越し先のサーバーに(私はwpXレンタルサーバーです)WordPressの管理画面にログインします。
テスト用にテキストといくつか画像をアップします。この画像はあとで削除できます。画像を投稿すると、画像用のフォルダが生成されます。
ファイル転送ソフトで引っ越し先のサーバーにアクセスし、テーマをフォルダごとthemesフォルダにアップします。
引っ越し先のWordPressの管理画面で、バックアップしたデータをインポートする。
アップしたテーマに変更する。
画像とリンクをチェックする
画像がもしうまく表示されなかったら(私はうまく表示されなかった)、管理画面からメディア→ライブラリにいき、画像をいったん削除してアップしなおします。リンクのおかしいところがあったら(たくさんあった)リンクもはり直しました。
もしかしたら、プラグインを使ってもっと簡単に引っ越せるかもしれないと思います。自分で作ったテーマをファイル転送ソフトでアップロードのみしておいて、記事と画像はあとから更新し、そのあいだは一般に公開しないでおくプラグインを使用するという方法です。次に引っ越すときは、そうした方法をとりたいです。
また、定期的にバックアップをとるときには、wpXの管理画面からphpmyadminでデータベースを書き出すことができるそうなので、そこは私(のような初心者)でもきれいにバックアップがとれると思います。![]()
もし、WordPress以外のブログやWebサイトを作るかもしれないなら、wpXレンタルサーバーでなく、エックスサーバーのほうにしていたと思います。




コメント